Mabinogi World Wiki is brought to you by Coty C., 808idiotz, our other patrons, and contributors like you!!
Keep this wiki going by contributing to our Patreon!
User:Kadalyn/Sandbox/Semantifying
Hello and thanks for your interest in making MWW a better place~! Hopefully you won't be completely terrified by the end of this.
In order to understand this guide, you must first be familiar with templates and tables.
Semantification is the migration of our DeadEiry-style data templates into the more easily edited and programmatically useful PageForms-style templates and the #ask queries to make use of them. I will explain what that means in time, but first you need to understand the concepts behind DeadEiry:
Dead Eiry
Every item, enchant, etc has a data template such as Template:DataEnchant35th Floor's. These are all in the Template namespace and begin with the word "Data" generally followed by the item's name (enchants also say Enchant first, as you can see). These are always part of data categories, as well.
Every concept, such as "item" or "enchant", has at least one style template. These are used on specific pages in order to render a single item. Typically, there's one that renders a table row (for lists, like Template:WeaponList) and one that renders a detailed view meant for its own page (like Template:StyleWeapon). The naming scheme for these is pretty inconsistent but is almost always in the Template namespace and often starts with the word "Style". These may or may not be part of a category and while they should be documented, many aren't.
Every data template is constructed to accept the style template by name either as the first parameter to the template or as a named parameter with the name "format", or both. You can see this at the beginning of every data template like {{{{{1}}} or {{{{{format}}} or {{{{{format|{{{1}}}}}} , respectively
Then, on list pages, a template for the header is used first, followed by a list of all the data templates meant to be included (with their style template to be used), then either a footer or a literal |}. For example:
{{WeaponList/Header}}
{{DataBerched's Wand|WeaponList}}
{{DataCombat Wand|WeaponList}}
{{DataSavage Fire Wand|WeaponList}}
{{DataSavage Ice Wand|WeaponList}}
{{DataSavage Lightning Wand|WeaponList}}
{{WeaponList/Footer}}
When a page is for an item, it includes its own data template with a style template that's more verbose than what you would find in a summary list. The inclusion is very simple, comparatively:
{{Data{{PAGENAME}}|StyleWeapon}}
Semantics
The core tenet of Semantic MediaWiki's philosophy is that pages are objects and objects have properties. This gets more advanced, of course, but we'll cover that in a later section.
These two principles are what make up the concept of semantics. There are things in this world of Erinn and we can say important things about them, so we want to make that information accessible through standardized names. For instance on a page for Erinn it could have the markup [[Has continent::Uladh]] which makes a property for the Erinn object called Has continent which has the value of Uladh. It can have multiple of these, for instance [[Has continent::Iria]] which would make Erinn's Has continent property contain two values; Uladh and Iria.
In this example, the markup of [[Has continent::Uladh]] would render as a link to the Uladh page, like that. This allows arbitrary text to be marked up with informative names that can be accessed directly as we'll see in a moment. Consider this being in a natural sentence, like: Erinn's western-most continent, [[Has continent::Uladh]], is governed by the Aliech Kingdom. This is a sentence an English-speaking human can understand easily (remember that between the commas it will just say Uladh), however, what if a non-human wanted to access it? For instance, another part of the wiki?
When you mark up an object with a property, you can access that property directly through a variety of means. We'll go into the specifics of querying later. It's important to understand what this is good for, though. In the Uladh page, say we list each city like [[Has city::Tara]], then say we want to write on Tara's page what continent it's in. In the unlikely event the name could ever be changed to be spelled correctly as Ulaid or Ulaidh, this would prevent us from needing to go and edit every city's page to change the name. We could then do this with a simple query: we ask the wiki to tell us what object has the property Has city with a value of Tara (or {{PAGENAME}}) and then print out that page name as a link. Simple as that!!
A more complex example would be, when creating a page for a new gacha, you surround every drop with [[Drops item:: ... ]] or [[Drops enchant:: ... ]] etc. Then, without needing to do anything else, the drop list for that item or enchant could be automatically populated on its own page and in any summary table it's displayed in.
Picking your properties
So how do you pick what information is worth of being a property? If you're coming from DeadEiry, this is an easy question: every parameter to the own-page style template should become a property. The exception to this are drops and sales, which will be properties of the monster/NPC/gacha/etc page.
When you're not converting something from DeadEiry, or the style template is too unwieldy, this can be more difficult. Collect as many examples of the thing you want to semantify as you can, then find what common variables they have. Is there a custom icon for each one or is there a default/common one? Are there any numbers? There's definitely a name! (Remember, the name may not be the same as the page name, if it shares the name with something else.) What can you do with it, is it one of a set of common things? Something easy to summarize?
Sometimes properties don't quite work nicely. Sometimes it kind of feels like there's a bunch of info on it that shares a pattern. For instance, the effects on enchants. The style template had a parameter for each stat, then it had the OtherPos/OtherNeg and DupPos/DupNeg... it was gross right? Each effect follows the same pattern... it gives a bonus of a certain amount to some stat, there might be a condition, there's definitely a limited amount of conditions but they do contain numbers so that would be good to pull out... Additionally, it wouldn't make sense for each effect to have its own page. What would you even name it?
Enter: subobjects. These are a notion of storing additional objects in an object. You can have one for each effect and have them all marked up semantically. It's really nice, but it may not make much sense right now. Just be on the lookout for these kinds of patterns as well and know that when you find one, this kind of power exists.
PageForms
PageForms is the extension that replaces the data template portion of DeadEiry. Additionally, you must also implement the style template for the single page.
The style template now has the name form: Template:Semantic*Data where * is whatever the thing you're making is, for instance Enchant or Gesture. If your concept has sub-types, have them follow after the main type instead of using natural English, for instance TitleMain and TitleSecond instead of MainTitle and SecondTitle. You don't need to make this template yet, but you do need to know the name, because the next thing we're doing is making the form.
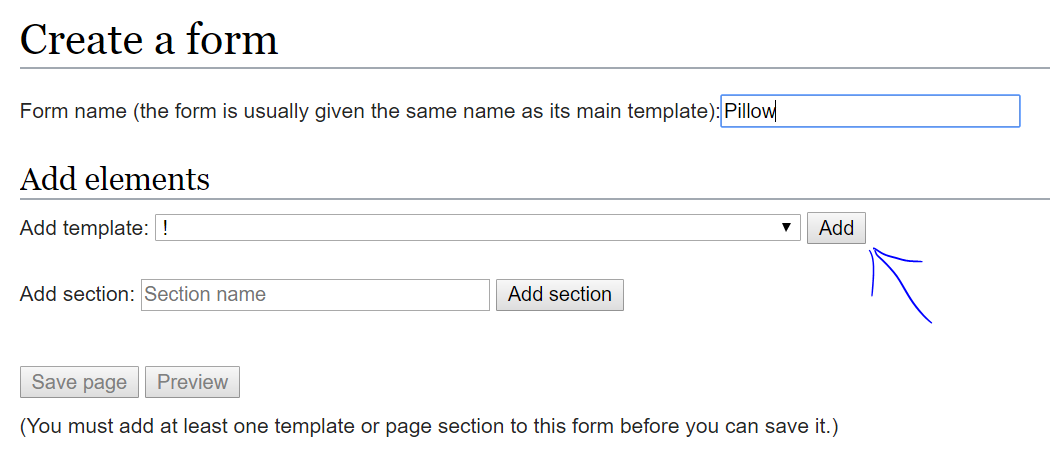
First, open the page to create a form. Type the singular form of the concept you're making this for as the name, then click the Add button to add the ! template (we'll change it later!)
Now, if you know you will have subobjects, you can add another and select the checkbox for it. But for this example let's assume you don't. So this is a good start, just hit the preview button. You'll be taken to the preview page where you can see your new form code. There are a few quick changes you will want to make first (replace pillow and variants with the appropriate variant of your concept).
- Add {{{info|add title=Creating a new pillow|edit title=Editing a pillow}}} directly after the <includeonly>
- Change {{{for template|!}}} to {{{for template|SemanticPillowData}}}
Now we can begin to add fields.
Adding fields
Each property you want will need an associated field. For the most part you want a structure like this:
|-
! Label for this field:
| {{{field| ... field params here ...}}}
But occasionally, if you have two things that are short and highly related, you may want them side-by-side:
|-
! Field on its own row:
| colspan="3" | {{{field| ... field params here ...}}}
|-
! Small 1:
| {{{field| ... }}}
! Small 2:
| {{{field| ... }}}
An example where we're sticking to one property per row might be:
|-
! Pillow name:
| {{{field|pillowName|mandatory|property=Pillow name|size=30}}}
In this example, pillowName is the name of the parameter to the style template, while Pillow name is the property name that PageForms will read from in order to guess the input type, how to autocomplete, etc. size is an attribute set on text inputs to specify how long they should be; consider the number arbitrary (it's roughly the number of Latin characters that can be visible at one time in the box).
For more information on how the property field corresponds with the input type, see here.
Add a row for each field (or two) and save your new form, then try making a new page with it. On the page it creates, you'll see something like this:
{{SemanticPillowData
|pillowName=Bear Paw Pillow
... Other params here ...
}}<nowiki/>
The next step is to make a style template at Template:SemanticPillowData which accepts the named params like pillowName and places them into other wiki markup. How to do this is entirely up to you. If there's an existing whole-page style template for the DeadEiry data, you can adapt that to use the new params (if there were any changes). You will need to add a #set call into it in order to define the properties, described in a later section.
For more information on PageForms, see the extension page. Or see here for more information on making the form, specifically.
Semantic MediaWiki
In SMW, objects are generally not explicitly defined. They don't have a type or definable structure. They essentially act as a mere collection of properties under a name (the page name for normal objects, something random/unimportant for subobjects). Properties, however, are much more well defined. You must create each one you wish to use and give it a type. You can also require that it only be able to contain certain values.
First, create the property you want. You must at least select the type; this is the list it gives you:
For our purposes, you will typically either want Page (for references to existing pages), Text, Boolean (yes/no fields), Number, and maybe Date. There's also an example of using Quantity here but it's mostly a hack. For a full description of the types, see here.
For text types and possibly number types, you may wish to limit the possible values. For instance, if you were doing something that mentioned ranks, you would enter F,E,D,... into the box on the bottom there, much like this did.
#set
This is what actually defines the properties in an object for data pages. The basic format of this call is:
To view the properties on an existing page, go here and type the name of the page (it can auto-complete).
TODO: simple property association, how to check properties of a page, defaulting
#ask
TODO: links, how to make the query templates